本記事ではWordPressで下図のようなサイトアイコン(ファビコン)を設定・変更する方法について解説します。

1分程度ですぐに設定できるのでぜひ試してみてください。
サイトアイコン(ファビコン)とは?
サイトアイコンとはタブやブックマークにサイト名と一緒に表示される画像のことです。
通称ファビコン(favicon)とも言います。
タブの場合は下図のように表示され、

ブックマークの場合は次のように表示されます。

WordPressのサイトアイコンはデフォルトで「W」の文字が表示されています。
特にタブをたくさん表示してしまった時はサイトアイコンを頼りに探すことが多いのでサイトアイコンは設定しておいた方がいいですね。(と言いつつ私は設定をサボっています笑)

サイトアイコンの設定・変更方法
サイトアイコンの設定方法は簡単なので1分くらいで完了します。
❶サイトアイコン用の画像を準備する
❷WordPressでサイトアイコンを選択する
❶サイトアイコン用の画像を準備する
サイトアイコン用の画像を準備します。
用意する画像は正方形(サイズは512×512ピクセル以上)の「jpg」「png」「gif」拡張子の画像ならなんでも大丈夫です。
WordPressにアップロードする前に事前に画像を修正しておくか、もしくはWordPress上でサイトアイコン用に編集してもOKです。
❷WordPressでサイトアイコンを選択する
サイトアイコンの設定は管理画面上から可能です。
本記事ではブロガーがよく利用しているAFFINGERとSANGOの場合の操作方法についてスクリーンショット画像付きで解説します。
他のテーマ(THE THOR(ザ・トール)やSTORK19)でも同じような操作で設定できます。
【例】Affingerの場合
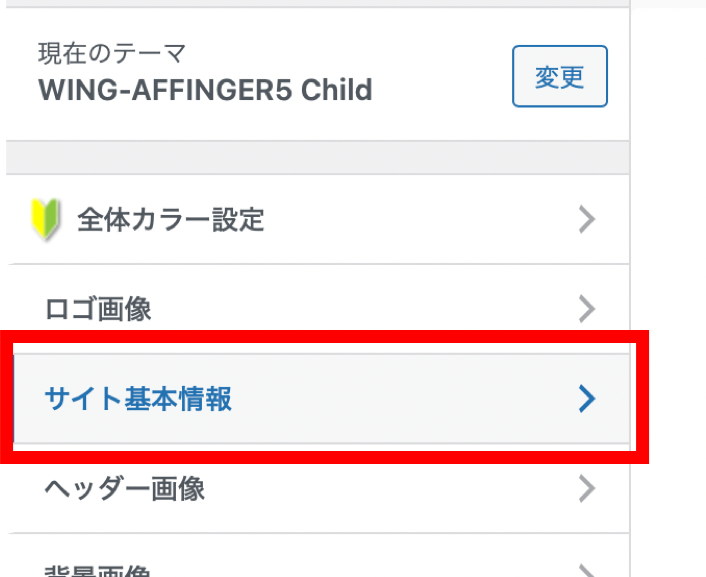
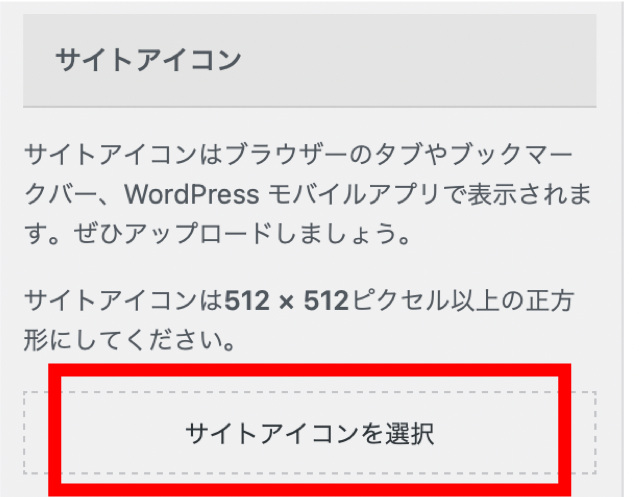
WordPress管理画面で「外観」→「カスタマイズ」→「サイト基本情報」からサイトアイコンの選択ができます。

↓

512 × 512ピクセル以上の正方形にするよう記載がありますね。
【例】SANGOの場合
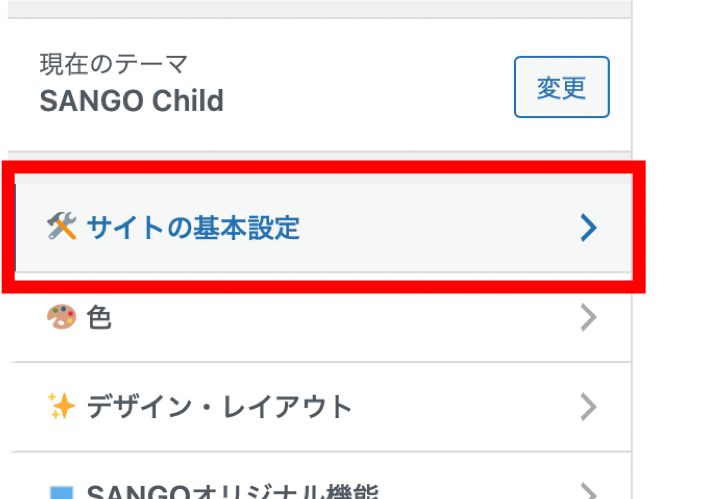
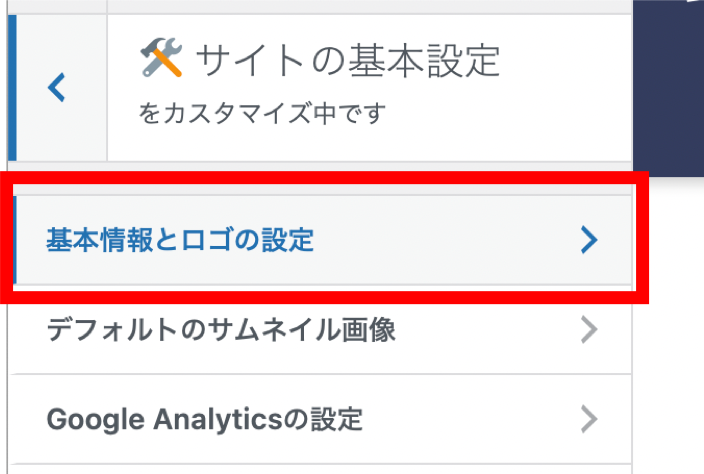
WordPress管理画面で「外観」→「カスタマイズ」→「サイトの基本設定」→「基本情報とロゴの設定」と進みます。

↓

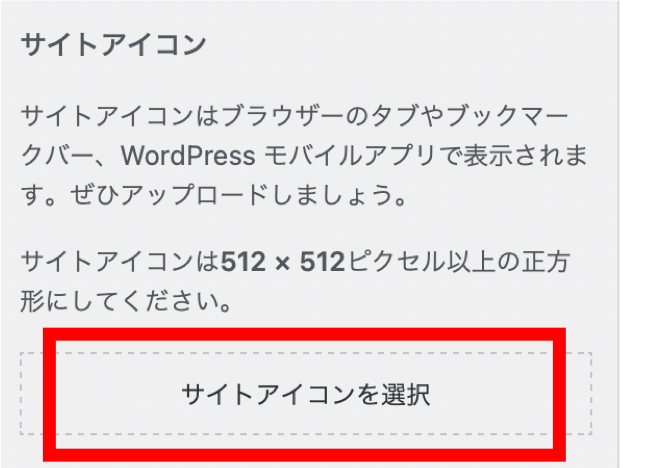
↓サイドバーを下にスクロールするとサイトアイコンの選択欄が表示されます。

なおキャッシュデータにより設定後すぐにサイトアイコンが反映されるわけではありませんが、数時間経てば自然と選択した画像が表示されます。
ぜひブログ運営に役立ててくださいね。
