こんにちは。
今回、特化ブログ作成のため記事のお引越しをしていたのですがRinkerのボタン表示が大きくなってしまう問題が発生してしまいました。
自分のための備忘録、かつこの情報が誰かの役立てばいいなと思い記事に起こしています。
目次
【問題】Rinkerのボタンが大きくなってしまった!
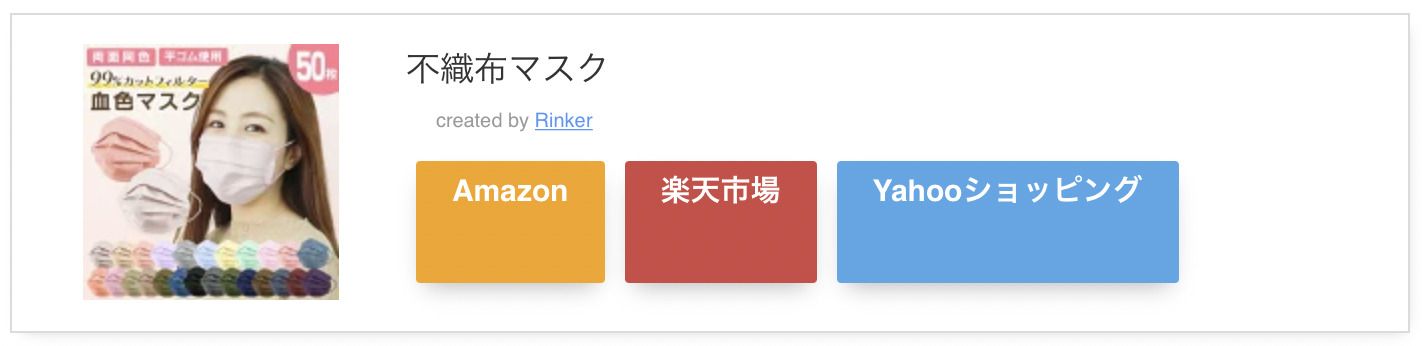
今回の問題はRinkerのAmazon、楽天市場、Yahooショッピングのボタンが大きくなってしまうことでした。

上の図のようにボタンが下に伸びて大きくなってしまっています。

特にRinker側の表示の設定はいじっていないはずなのですが新サイト側だけこのように変な表示になってしまいました。
【原因】プラグイン「Unveil Lazy Load」が悪さをしていた
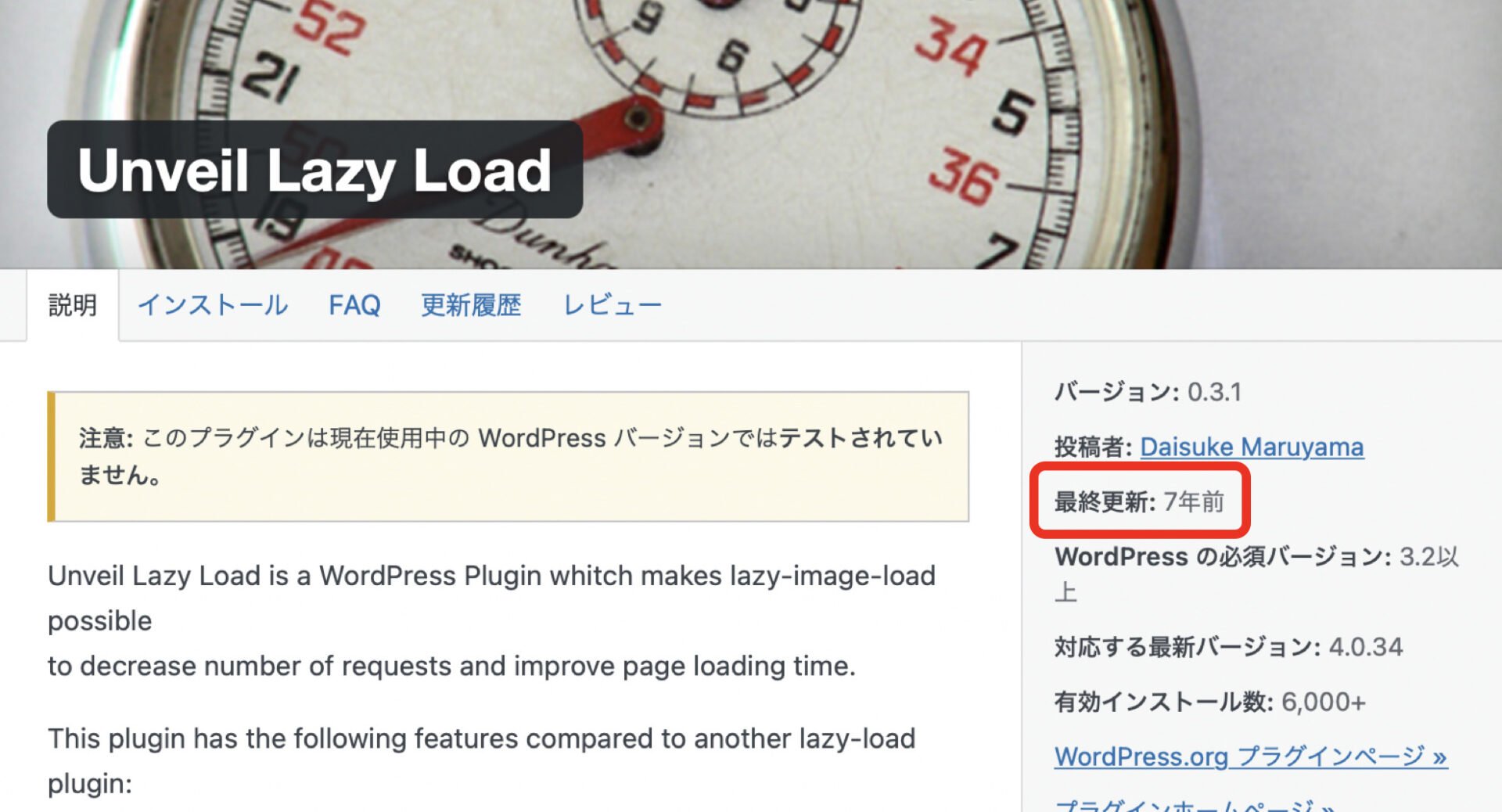
結論、原因は「Unveil Lazy Load」というプラグインが入っていたからでした。
メモ
Unveil Lazy Load:画像読み込みを遅延させることで読者の体感表示速度をアップするプラグイン

最終更新は7年前ですね…

【解決策】Unveil Lazy Loadを無効化する
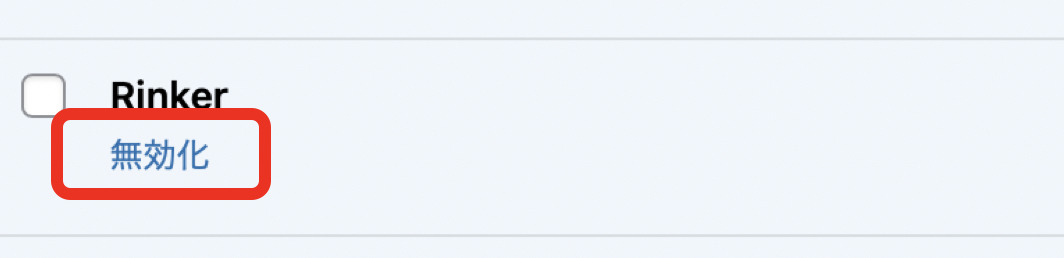
解決策はUnveil Lazy Loadを無効化するだけです。

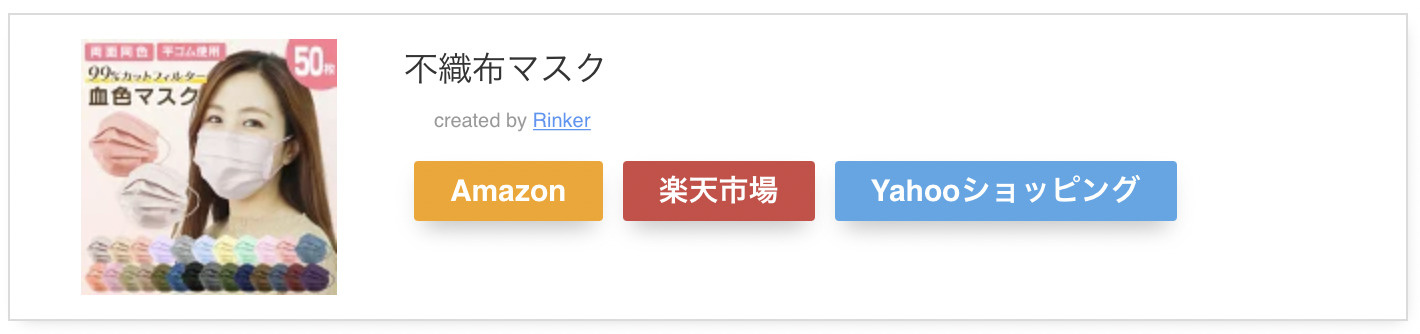
このプラグインを無効化した後、Rinkerの表示を確認すると下図のように表示崩れが解消されました。


【補足】WordPress5.5以上の場合はUnveil Lazy Loadは必要ない
ここまで問題・原因・解決策についてお話ししていきました。
ですが皆さんこのように思うことはないでしょうか?
この疑問については以下のように回答できます。

ページ表示速度を上げるために色々を試行錯誤しながらUnveil Lazy Loadのインストールにたどり着いた人が多いと思います。
私も当初はそういった思想でインストールしていました。
しかしWordPress5.5以上のバージョンを利用している場合、画像読み込み遅延の機能はデフォルトで入っているのでわざわざプラグインで機能追加する必要はないです。
今回のRinkerの不具合の有無に限らずWordPress5.5以上を利用している人はUnveil Lazy Loadの無効化&削除をしていただいて問題ありません。
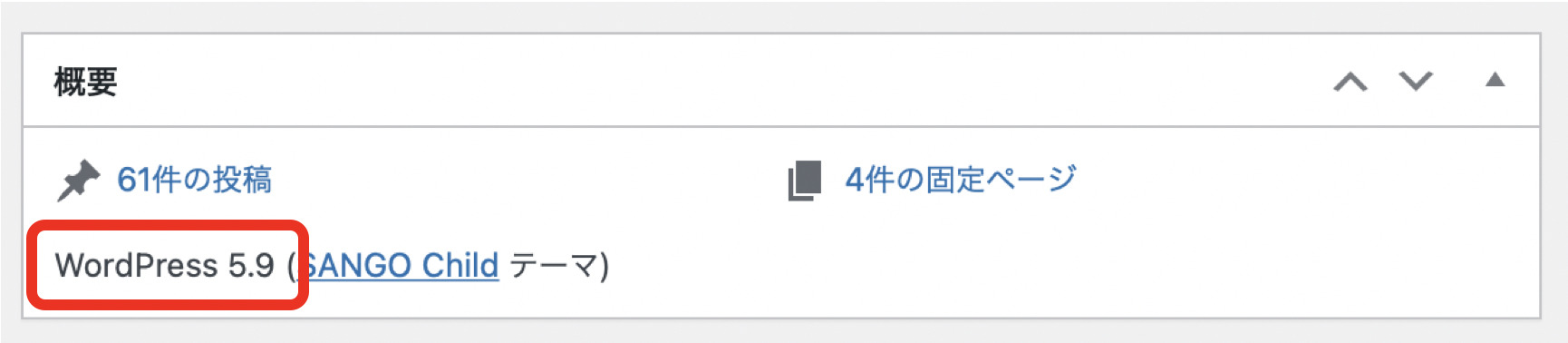
WordPressのバージョンの確認方法
WordPressのバージョンがどうなっているかは下図の場所を確認ください。

WordPress管理画面にログイン後、「ダッシュボード」→「概要」から確認できます。
概要がない場合は右上の「表示オプション」をクリック後に概要にチェックを入れて確認してみてください。
まとめ
本記事ではRinkerのボタンが大きくなってしまう不具合について解決策をご紹介しました。
- 【問題】Rinkerのボタンが大きくなってしまった!
- 【原因】プラグイン「Unveil Lazy Load」が悪さをしていた
- 【解決策】Unveil Lazy Loadを無効化する
プラグインは便利な機能ですが今回のように他のプラグインに悪影響を与えてしまうケースもあるんですね。

自分が利用したいプラグインが定期的に更新されているかは一つの指標にしたほうがいいですね。
以上、最後まで読んでいただきありがとうございました。
