本記事では上記の疑問にお答えしていきます。
初期設定のままの場合、投稿記事から公開したコンテンツはトップページに新着順に表示されますが、固定ページから公開したコンテンツは自動的に表示されるわけではありません。
本記事では固定ページから公開したコンテンツの表示方法についてスクリーンショット画像付きで解説するのでぜひご覧ください。
✔︎本記事の内容
- 固定ページが表示されない理由は投稿記事と性質が違うから
- 固定ページを手動で公開する方法を解説(画像付き)
- 固定ページで作成するべきコンテンツ4つ
目次
【固定ページが自動で表示されない理由】投稿記事と固定ページは性質が違うから

投稿記事と固定ページはつぎのような性質の違いがあります。
- 投稿記事:日記、コラム、お知らせ、時事情報などのページ
- 固定ページ:サイト自体を運営するためのページ
ブログ記事は基本的に投稿記事で作成し、問い合わせページやプライバシーポリシーなどのページは固定ページから作成します。
例えば今あなたが見ているこの記事は投稿記事で作成したページなので作成して公開した時点で新着記事一覧に反映されます。
一方で固定ページから作成したページは新着記事一覧には載らず別途公開するための作業が必要です。
固定ページをサイトに公開する方法について次項で解説します。
【解決策】固定ページを手動で公開する方法
固定ページを公開する方法は次のような方法があります。
- メインメニュー(フッター)へ表示する
- サイドバーへ表示する
それぞれ解説します。
メインメニュー(フッター)への表示方法

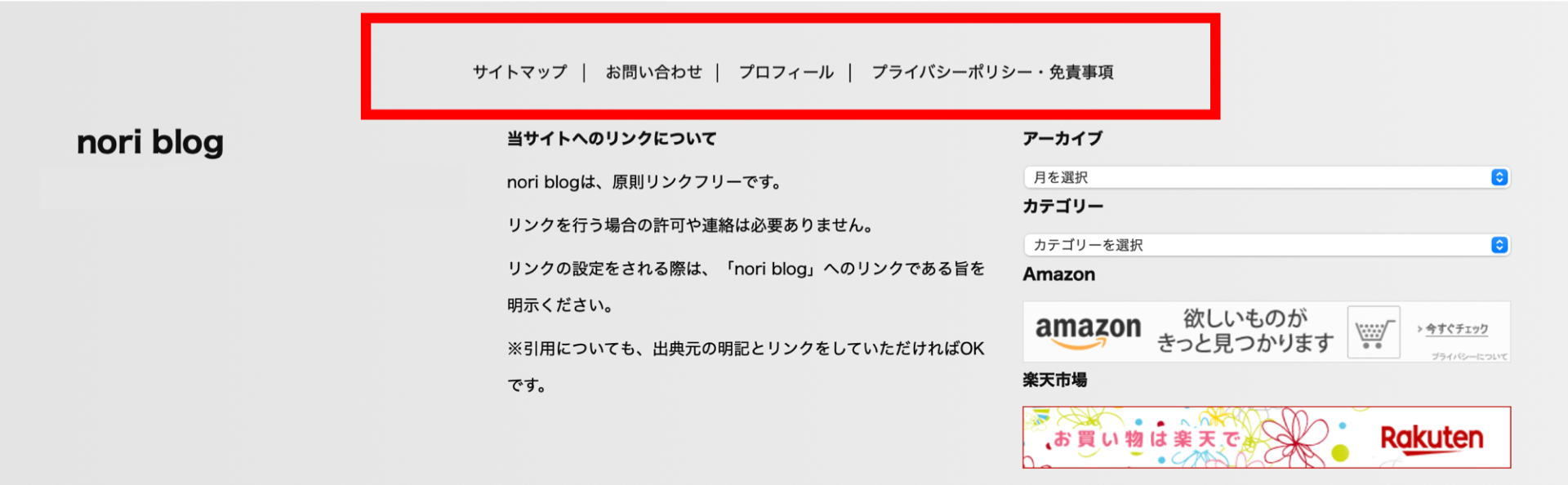
当ブログでは上の図のようにフッターに固定ページを表示しています。
以下の手順でフッターに固定ページを追加可能です。

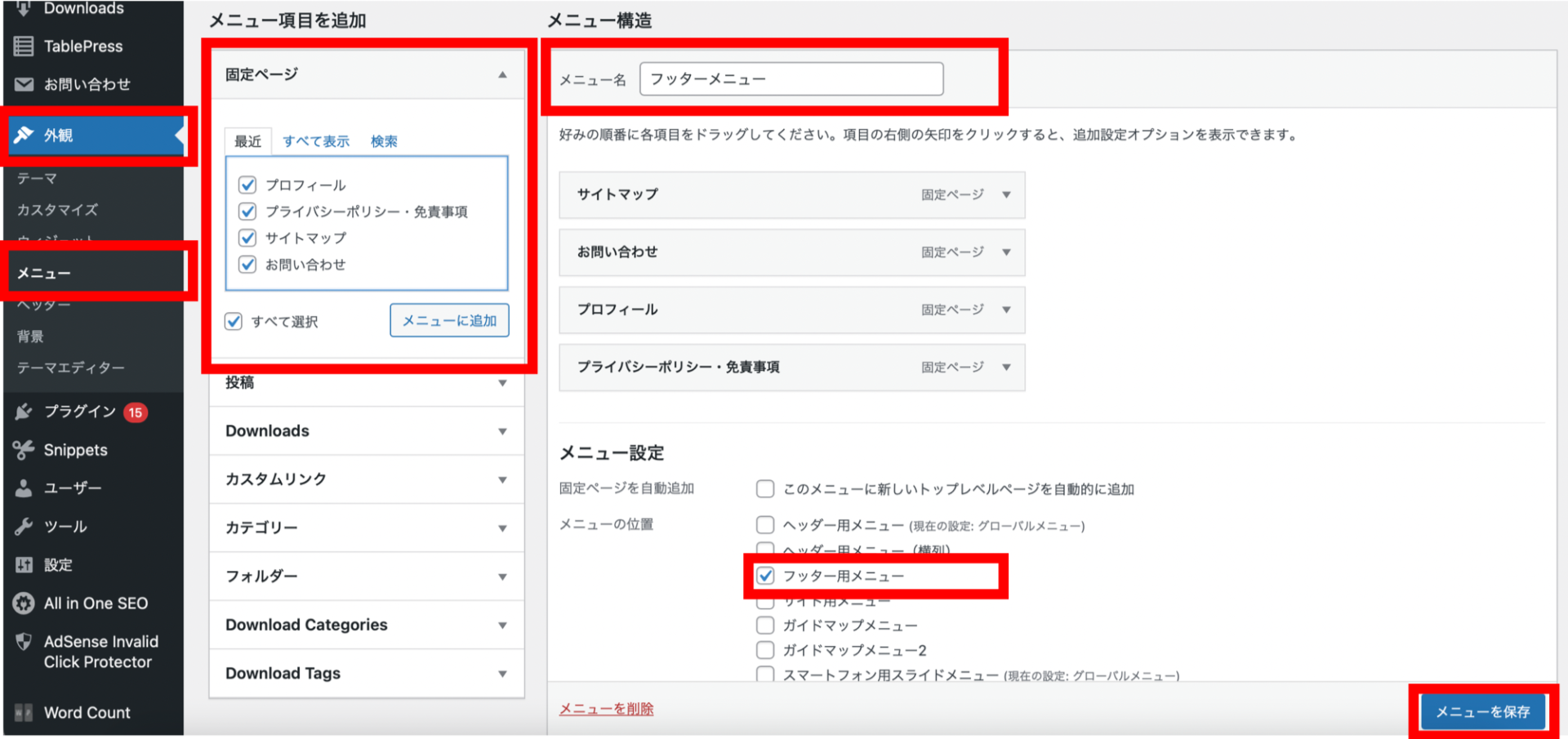
「外観」→「メニュー」→「追加したい固定ページに✔︎」をすることでメニュー構造に固定ページが追加されます。
そして「フッターメニューに✔︎」を入れて「メニューを保存」を選択するとフッターメニューにも反映されます。
(ブログテーマによってメニュー設定画面は異なります。私はブログテーマにAFFINGERを使用しています。)
サイドバーへの表示方法

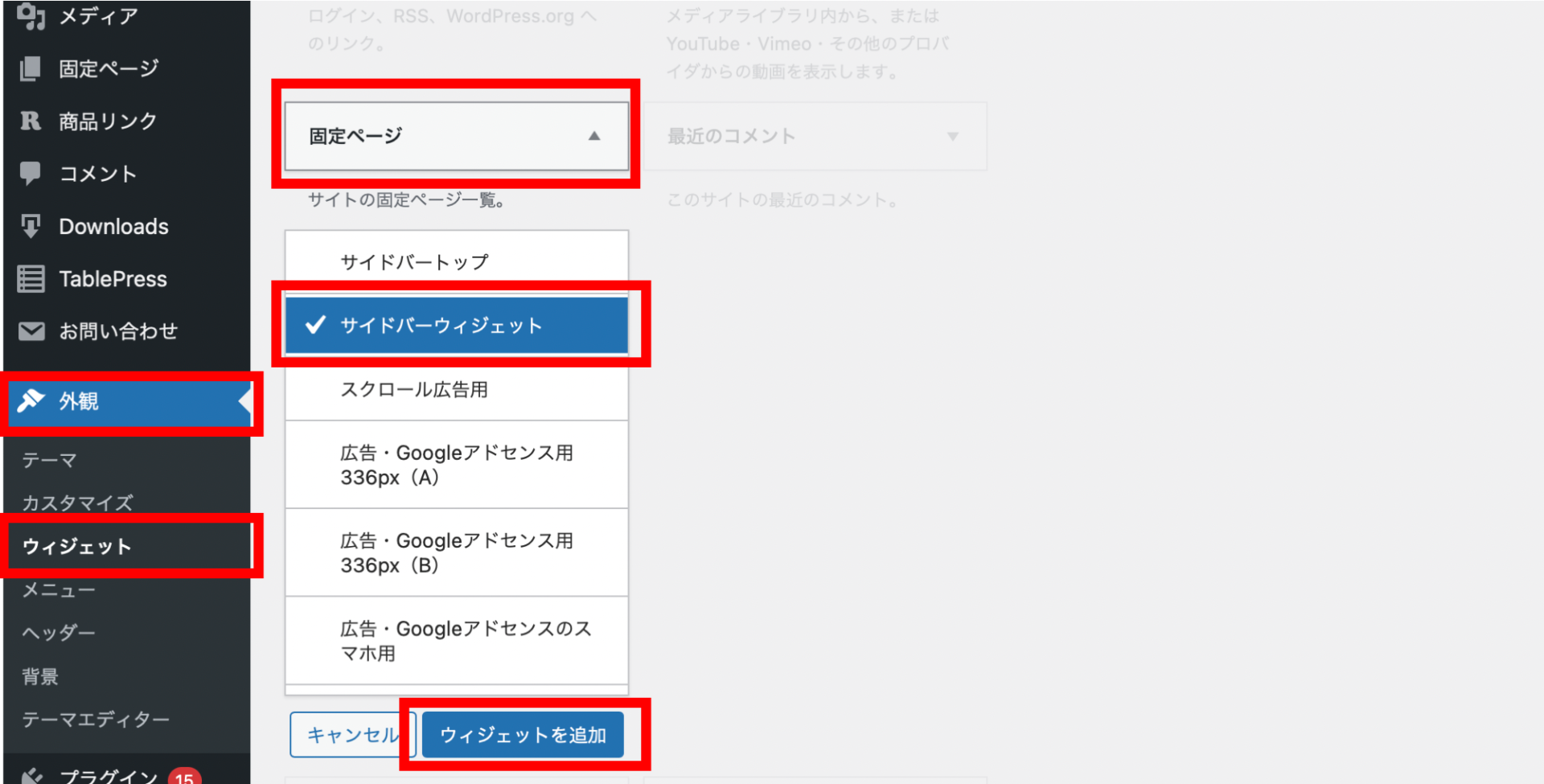
上図のようにサイドバーへも固定ページを表示させることができます。

「外観」→「ウィジェット」→「固定ページ」→「サイドバーウィジェット」→「ウィジェットを追加」と選択することで、サイドバーウィジェットに固定ページを追加します。

追加した固定ページ一覧は「タイトル」欄でタイトルを変更したり、「除外ページ」欄で表示させたくない固定ページをIDで除外したりできます。
【余談】固定ページで作成するコンテンツ4つ
ここまでで固定ページをブログに表示する方法について解説しました。
ちなみにここからは余談ですが、固定ページは最低限以下の4つを作成することが推奨されています。
- 問い合わせページ:ブログへクローズドアフィリエイトの登録依頼がきたりします
- サイトマップ:ブログ全体の記事一覧がすぐに見れます
- プライバシーポリシー・免責事項:個人情報を適切に取り扱うことを宣言し、トラブル発生時の責任回避のために記載します
- プロフィール:著者のことを知ってもらうために書きます
特に免責事項ページではアフィリエイトプログラム(A8.netやもしもアフィリエイト)を利用して商品を紹介するために、「商品購入に関する最終判断は自己責任です」というような文言を記載しておくと安心ですね。

| ASP名 | 特徴 |
|---|---|
| A8.net | 登録している広告主数・サイト数No.1 |
| もしもアフィリエイト | Amazon、楽天、ヤフーのリンクを作成可能 |
| バリューコマース | VODや漫画に強みを持つ |
上の3つのアフィリエイトサービスに登録しておけば大体の商品紹介時にリンク作成対応が可能です。
以上、固定ページをWordPressのサイト画面上に表示させる方法についての解説でした。